What is the main purpose of your blog sidebar? Would you like to increase your blog sidebar conversion rate?
The blog sidebar is a wonderful component. It can be used to generate leads, get social media followers and fans, increase revenue, decrease bounce rate and for various other purposes. To help you get the most out of it here’s a post to increase your blog sidebar conversion rate…
1. Make an aim:
To successfully implement your blog sidebar, you need to make a primary aim and a few smaller aims. A primary aim could be generating more email subscribers and the smaller aims could be decreasing bounce rate and getting social media fans and followers. Also choose the specific social media you would like to attract fans and/or followers to and place follow buttons to these networks on your blog sidebar.
Positioning widgets on the sidebar should depend on your primary and secondary aims. The object that helps accomplish your main aim should be placed right at the top, right below that place the one that helps accomplish your second most important one and after that begin placing the less important ones. Don’t use your sidebar for too many goals, just pick a few and focus on them as giving your readers too many choices can decrease conversion rate.

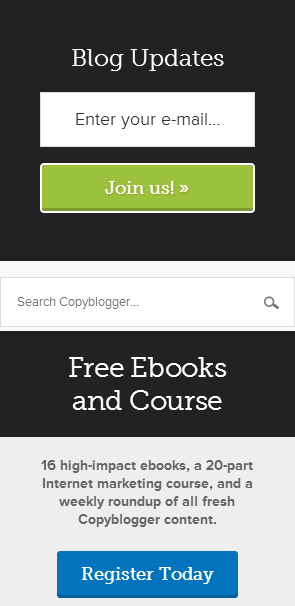
Copyblogger has a well organised sidebar. One of their main priorities is to get more email subscribers. Therefore right at the top of the sidebar you have the ‘Blog Updates’ subscription form and then below that you have the Ebooks course to get even more blog subscribers and then finally you have the popular posts section to decrease bounce rate.
2. Discard Ads:
If you want to generate more customers, blog subscribers or decrease bounce rate it would necessary for you to get rid of ads. Ads drive people away from your website and many of them will probably never come back. This can destroy your blog conversion rate. Therefore try and remove them or at least keep them to a minimum. If Ads help run your blog by generating revenue (and are the most important constituent of your sidebar) then you have to keep them and figure out ways to get them to work along with the other sidebar components.
3. Advertise your own website:
Instead of placing ads that lead away from your website, you could create and place ads for other pages on your website. This should decrease bounce rate and increase conversion rate. For best results create attractive images for your adverts and ensure that they message match with the page they lead to. You can learn what message match is and how to implement it by reading Part 1 of this free landing page course from Unbounce. They have also got an excellent video to help explain it.

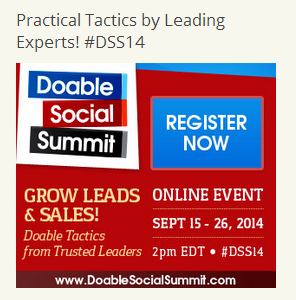
Mike Gingerich of Tab site has placed an attractive image right at the top of his blog sidebar that leads to his Doable Social Media Summit. The image is placed right at the top of the sidebar, stands out and message matches with the landing page. All these factors together should increase conversion rate.
4. Use relevant sliders:
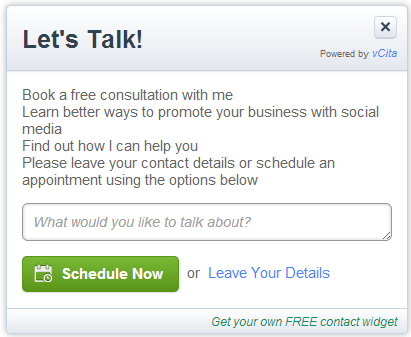
There used to be a slider on this blog. I have written more about it here.

When people visited my website this slider would appear after a short period of time and ask people to register for an appointment. It worked really well and got me many appointments. But after a while I decided to experiment without it, just to check how my blog would perform. As soon as I removed it, the subscription form on my blog sidebar performed better and I was getting more Facebook fans as it stopped blocking the Facebook Like box on the sidebar. So I decided to continue without it, as generating more subscribers is my primary aim. Attracting followers and decreasing bounce rate is important too.
I am not saying that you should stop using sliders. Use them only if they help you achieve your primary aim. If your primary aim is to get more customers then you could use the slider mentioned above, but if you don’t think a slider is worth sacrificing the sidebar conversion rate, you have to stay clear of it. Instead you could use sliders that help you accomplish your aims. You already have sliders that help generate social media followers, email subscribers and display relevant articles (to decrease bounce rate).

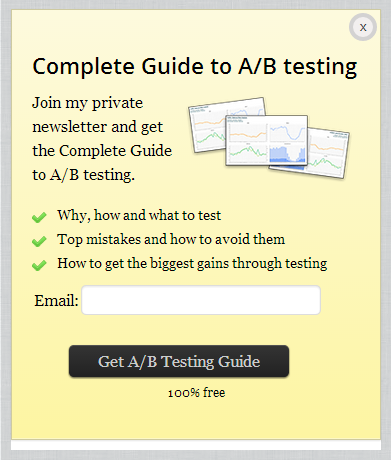
The slider on the ConversionXL blog is a great example. The slider that appears here is a sign up form for an email newsletter. This should help the blog generate more subscribers. Also the form only appears when you scroll down and not after a certain period of time.
You could easily create a sign up form like this one using Optin Monster.
5. Create custom sidebars:
Another option would be to create custom sidebars for each blog post or page. The sidebar can display posts, subscription forms and other widgets that are relevant to the post. This should increase conversion rate of the sidebar. For example, if you were running a food blog, you could have a customized sidebar for all posts on desserts. This sidebar could contain a subscription form for a free guide to make better cakes or links to recent dessert recipes.
Start by experimenting with custom sidebars on your most popular posts before you go ahead and implement this technique on all posts and pages. If it works, you can create custom sidebars for each post, or you could save time by creating one for each category.
Sidebars are an important part of your blog. Instead of arbitrarily placing a few widgets here and there, plan and arrange them depending on your primary and secondary aims. This should increase your blog sidebar conversion rate.
Sign up to have our latest blog posts emailed straight to your inbox and get the Free Video Tutorial “How to Use Pinterest for Business?”
How do you increase your blog sidebar conversion rate? Are there any other ways to make the most of your blog sidebar? Please leave your comments below.
If you found this post on how to increase your blog sidebar conversion rate helpful and think your followers will too, please share it with them by clicking on the social media share buttons below.
