Would you like to learn how to embed Pinterest pins on your website?
Embedding a Pinterest pin on a website or blog post is something every website owner should learn as it can help their pins receive more exposure. People can repin the pin directly from the website by clicking on the ‘Pin It’ button on the embedded pin.
They can also click on the pin and check out the enlarged version. The details of the board and pinner can be found at the bottom of the embedded pin. This can result in engagement with your other pins and in more Pinterest followers.
So today I am going to show you how to embed Pinterest pins on your website or blog. It’s really easy and should only take you a few seconds…
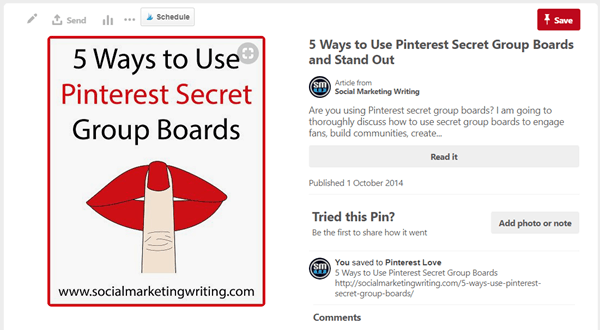
1. The first thing you need to do is go to the URL of the pin you would like to embed. For this tutorial I am going to use this pin as an example.

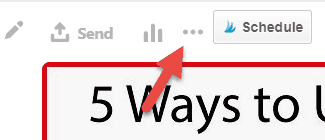
2. Next, click on the symbol with the three dots on the top left side of the pin.

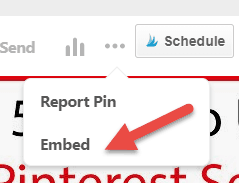
3. In the dropdown menu that appears, click on ‘Embed’.

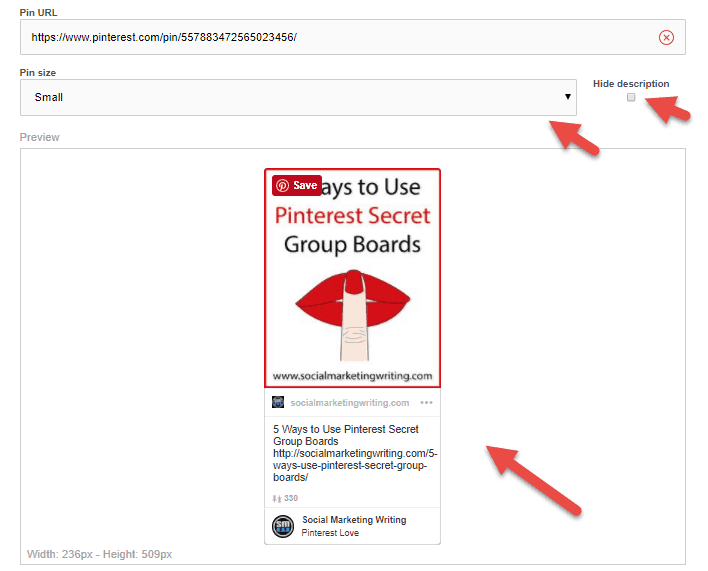
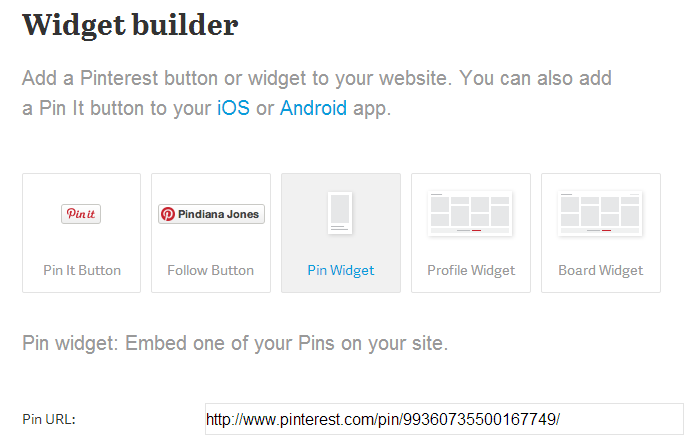
4. This will take you to Pinterest’s widget builder where you can make a couple of modifications to the pin. These are adjusting the pin size and hiding the description.
There are 3 pin sizes to choose from – small, medium and large. Small embedded pins will be 236pixels wide, medium pins will be 345 pixels wide and the large ones will be 600 pixels wide. The height will be adjusted according to the original image size.
Once you make the changes you can view how the live embedded pin will appear in the preview section. Play around with the different options and decide on what would look best.

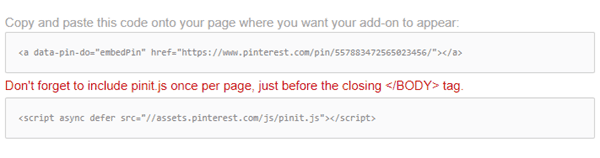
5. After you are happy with the look you can embed the pin by adding the two lines code Pinterest created for you. This can be found below the preview.

The first line one of code should be added in the place where you want the pin to appear.
The second line should be added right next to it. Make sure you switch to the ‘text’ editor that when you add these codes.
Once you perform all the above steps and save your settings, your pin will be embedded on your website.
People can now repin this pin and click on it to see the expanded version. They can also check out the board or the pinner by clicking on the details on the bottom of the pin.

Another way to embed the pin would be visit the Pin Widget section of the Widget Builder page, add the Pin URL in the space provided and follow the same steps mentioned above.
To learn how to embed the profile or board widget read the post 6 Ways Businesses Can Make the Most of the Latest Pinterest Updates. You can learn how to install the Pin It Button and Follow Button by watching my free Pinterest Marketing Video Tutorial.
For more Pinterest tips Sign up for our blog updates and get the Free Pinterest Marketing Video Tutorial.
Will you use the above tips to embed Pinterest pins on your website or blog?Have you been using Pinterest to promote yourself or your business? Have you got some tips you would like to share with us? Please leave your comments below.
